Por defecto, WordPress es compatible con una sola imagen destacada por entrada, pero muchos sitios web modernos y estrategias de contenido exigen más flexibilidad visual.
A lo largo de los años, muchos de nuestros lectores nos han preguntado cómo añadir más de una imagen destacada a sus entradas de WordPress.
Esta característica puede mejorar el aspecto de su contenido, sobre todo en blogs con muchas imágenes, escaparates de productos o artículos ricos en multimedia.
En esta guía, vamos a compartir cómo añadir múltiples miniaturas de entradas o imágenes destacadas a su sitio de WordPress.
 ¿Por qué añadir varias imágenes destacadas en WordPress?
¿Por qué añadir varias imágenes destacadas en WordPress?Las imágenes destacadas son una característica por defecto de WordPress, y las encontrarás en todos los temas de WordPress.
Ayudan a dar vida a su contenido y hacen que las entradas de su blog sean más atractivas. Además, ayudan a captar la atención de los usuarios y hacer que hagan clic en tu artículo.
Hay situaciones en las que puede necesitar añadir varias miniaturas de entradas a su sitio web WordPress. Tal vez un cliente tiene un requisito especial para utilizar más de una miniatura, o el diseño de su sitio web requiere varias imágenes.
Por ejemplo, secciones como la página de inicio o las páginas de archivo (el blog y la sección de categorías) requieren diferentes tamaños de imagen. En este caso, disponer de una opción para mostrar varias miniaturas es realmente útil.
En WPBeginner, utilizamos varias imágenes características para las páginas de archivo, medios sociales y miniaturas que aparecen en una entrada de blog. Aquí hay una miniatura que aparece dentro de la entrada del blog:

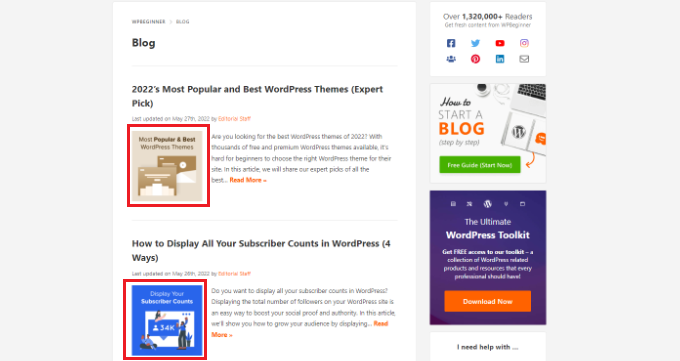
En cambio, las imágenes que aparecen en las páginas de archivo son diferentes.
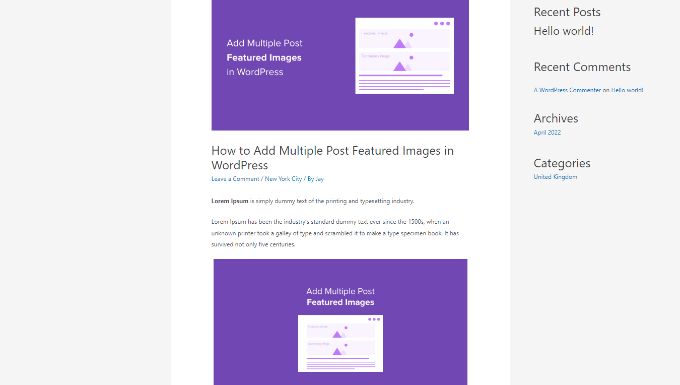
Aquí puedes ver cómo aparecen las miniaturas en la sección de blog de WPBeginner:

Ahora, le mostraremos cómo añadir múltiples imágenes en miniatura en WordPress, así como un consejo extra. He aquí un resumen rápido de los temas que debatiremos en esta guía:
Add Multiple Featured Images in WordPress Without a PluginHow to Get Category Featured Image in WordPress¿Preparados? Primeros pasos.
Añadir múltiples imágenes destacadas en WordPress sin un pluginLa forma más sencilla de añadir múltiples imágenes destacadas sin plugins es colocándolas manualmente en su contenido en el editor de contenido de WordPress.
En primer lugar, puede subir su miniatura principal utilizando la opción de imagen destacada por defecto en el editor de contenido de WordPress.
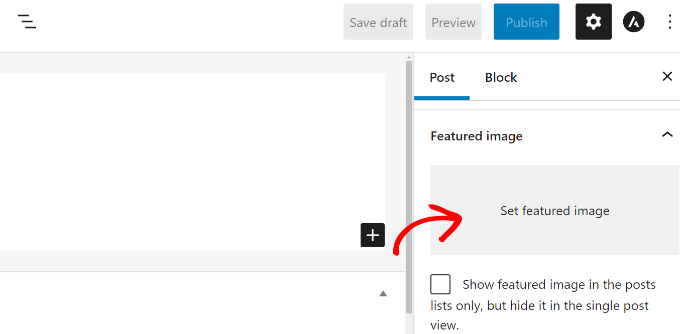
Basta con hacer clic en el icono de engranaje de la parte superior para abrir el panel de ajustes de la derecha y, a continuación, ir a la sección “Imagen destacada”.

Después, puede hacer clic en el área “Establecer imagen destacada” y aparecerá el cargador de medios de WordPress.
Sube tu foto o selecciona una imagen de tu biblioteca de medios.

Tras seleccionar una imagen, basta con hacer clic en el botón “Establecer imagen destacada”.
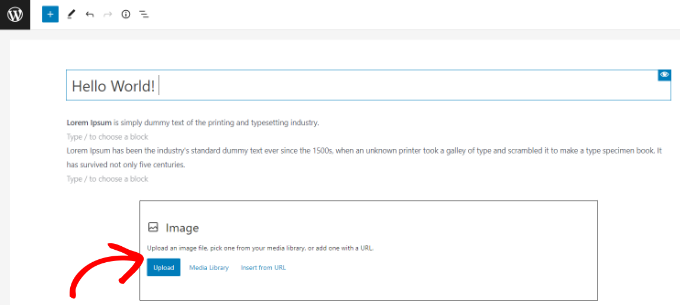
El siguiente paso es añadir un bloque de imágenes en cualquier parte del contenido para insertar otra imagen destacada.
Para ello, haga clic en el botón “+” y añada un bloque de imágenes en el que desee mostrar la imagen destacada secundaria.

Una vez añadido el bloque de imágenes, sólo tiene que subir la miniatura a la entrada de su blog.
También puede seleccionar una imagen existente de la biblioteca de medios de su sitio web de WordPress o utilizar la opción “Insertar desde URL”.

Incluso puede añadir un bloque de galería y mostrar varias imágenes destacadas. Esto es especialmente útil si tiene una tienda de comercio electrónico o necesita mostrar numerosas imágenes de productos de alta calidad.
Para más detalles, consulte nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Ahora puede visitar su sitio web WordPress para ver varias imágenes destacadas.
 Cómo obtener la imagen destacada de categoría en WordPress
Cómo obtener la imagen destacada de categoría en WordPressSi desea mostrar una imagen destacada diferente para los artículos de una categoría determinada, la mejor solución es utilizar el plugin Category Featured Image.
En primer lugar, tendrás que instalar y activar el plugin Category Featured Image. Si necesitas ayuda, no dudes en marcar / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
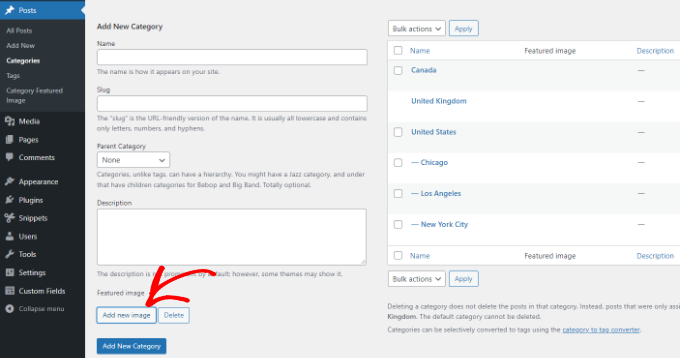
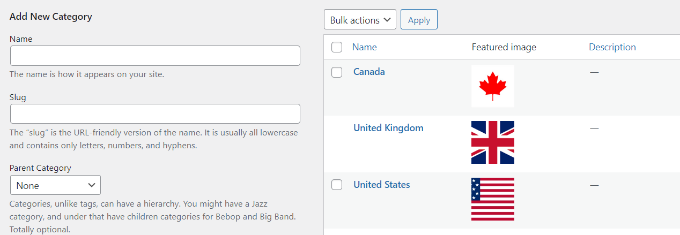
Una vez que el plugin esté activado, puedes ir a Entradas ” Categorías desde tu escritorio de WordPress. Ahora verá una nueva opción de “Imagen destacada” al añadir nuevas categorías o subcategorías.
Para empezar, basta con hacer clic en el botón “Añadir nueva imagen”.

Al hacer clic en el botón, aparecerá el cargador de medios de WordPress.
Puede subir su imagen desde la unidad local de su ordenador o seleccionar una de su biblioteca de medios de WordPress. A continuación, simplemente haga clic en el botón “Establecer imagen destacada”.

También puede editar las categorías existentes en su sitio web y añadir una imagen destacada.
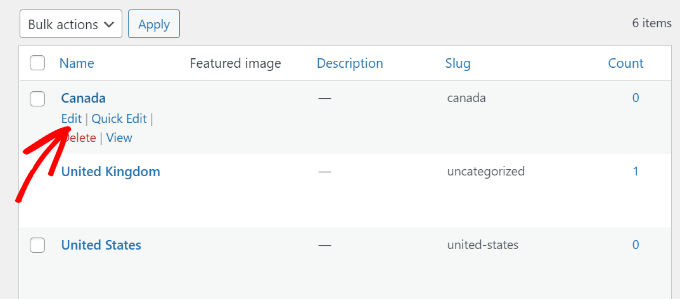
Para ello, primero pase el cursor por encima de cualquier categoría actual y haga clic en la opción “Editar”.

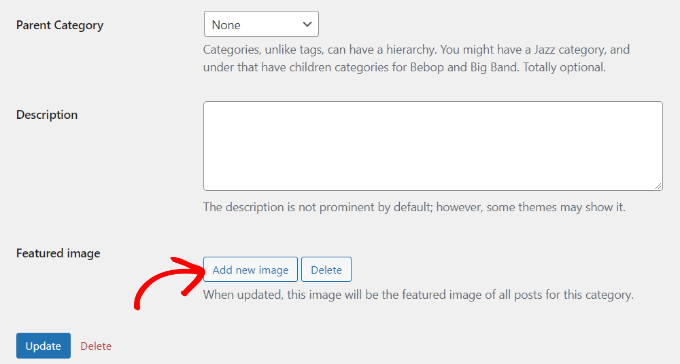
A continuación, desplácese hasta la sección “Imagen destacada”.
Siga adelante y haga clic en el botón “Añadir nueva imagen” y suba su imagen destacada para la categoría.

No olvides hacer clic en el botón “Actualizar” cuando hayas terminado.
Ahora puede volver a la página “Categorías” de su panel de administrador de WordPress y ver la imagen destacada de cada categoría.

Esperamos que este artículo te haya ayudado a aprender cómo añadir múltiples miniaturas de entradas / imágenes destacadas en WordPress. A continuación, es posible que desee ver nuestra guía sobre cómo hacer la edición básica de imágenes y cómo crear superposiciones flipbox y al pasar el cursor en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.